ブログ執筆はクラウドエディタ「StackEdit」がおすすめ Part.1

ブログを書き始めてから色々なエディタを試していたのですが、StackEditの使い勝手が非常に良く、継続して使っていくことにしましたので、イントール方法、使い方、便利な機能などを紹介します。
StackEditを使えばブログ記事や書類をmarkdown形式で作成して、クラウドストレージに保存し、さらにそれをWinodws、Mac、Chromebookなど様々なOSの端末で同期して編集することができます。
画像の貼り付けや、プレビューの確認、Markdown形式の編集をサポートする機能が充実していて、操作に慣れてくるとブログを書くスピードがかなり上がります。ブログだけではなく、画像を使用する資料作成でも力を発揮すると思います。
なぜStackEditを使うようになったか
仕事でコーディング(プログラミング)をする機会があるため、色々なエディタを使ってきました。ざっと挙げると下記のような感じです。
- Vim
- Visual Studio Code
- 秀丸エディタ
- EmEditor
- Mery
- TeraPad
- Paper(Dropbox)
- Evernote
現在もVisual Studio Codeはメインのエディタとして使っていますが、ブログ編集に必要な機能を満たしていなかったので、サブのエディタを探すことになり、色々なものを試した結果、StackEditを使うことにしました。
私がブログ記事を編集をする際に必要とする機能は下記の6つです。
- 複数のOS(Mac、Windows)に対応している
- 複数の端末でデータを同期できる
- Googleフォトに保存している画像をmarkdown形式で簡単に貼り付けられる
- markdownを楽に編集できる補完機能がある
- 信頼できるストレージにデータを保存できる
- chromebookでも使用できる
6つ目はやや特殊ですが、他のものについてはみなさんも必要とする機能ではないでしょうか?
StackEditはこれらの機能を全て持っています。かなりざっくりしたものですが、他のエディタとの比較を表にまとめましたのでエディタ選びの参考にしていただければと思います。
表についての補足ですが、あくまでそれぞれのアプリケーションの素の状態の機能で比較しています。
VimやVisual Studio Codeなどは設定のカスタマイズやプラグインの追加によって機能を拡張することができますので、そういった変更を加えれば○になる項目もありますのでご注意ください。
Vimを素の状態で使う人はあまりいないので、ちょっとフェアじゃない比較の仕方ですが、細かいカスタマイズをしなくても便利な機能が使えるというところに注目したいという主旨なのでご容赦いただければと…。
| StackEdit | Vim | VSCode | 秀丸エディタ | EmEditor | |
|---|---|---|---|---|---|
| Win&Macに対応 | ○ | ○ | ○ | × | × |
| 複数端末でのデータ同期 | ○ | × | × | × | × |
| Googleフォトとの連携 | ○ | × | × | × | × |
| markdownの補完機能 | ○ | ○ | ○ | △ | △ |
| クラウドストレージへの保存 | ○ | × | × | × | × |
| chromebookでの使用 | ○ | △ | × | × | × |
| Mery | TeraPad | Paper | Evernote | |
|---|---|---|---|---|
| 複数OSでの編集、同期 | × | × | ○ | ○ |
| 複数端末でのデータ同期 | × | × | ○ | ○ |
| Googleフォトとの連携 | × | × | × | × |
| markdownの補完機能 | △ | × | △ | × |
| クラウドストレージへの保存 | × | × | ○ | ○ |
| chromebookでの使用 | × | × | ○ | ○ |
非常に優秀なエディタであるVimやVisual Studio Codeに×が多くつくという結果になっているのは、ブログ記事の編集を基準とした機能比較だからです。
エディタとしての全体的な評価ではないのであしからず。私も文章の編集やコーディングなどで使っているメインのエディタはStackEditではなくVisual Studio Codeです。
それではStackEditの使い方を説明していきます。
StackEditの基本的な使い方
使い方としては下記URLにブラウザでアクセスするだけ。 https://StackEdit.io/
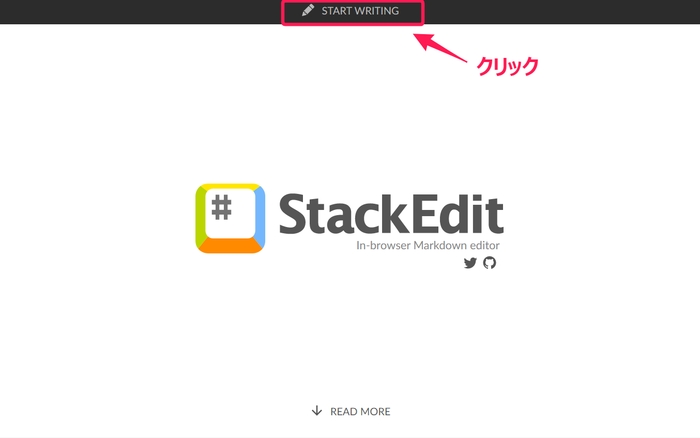
まず下記のような画面が出てくるのでstart writingをクリック

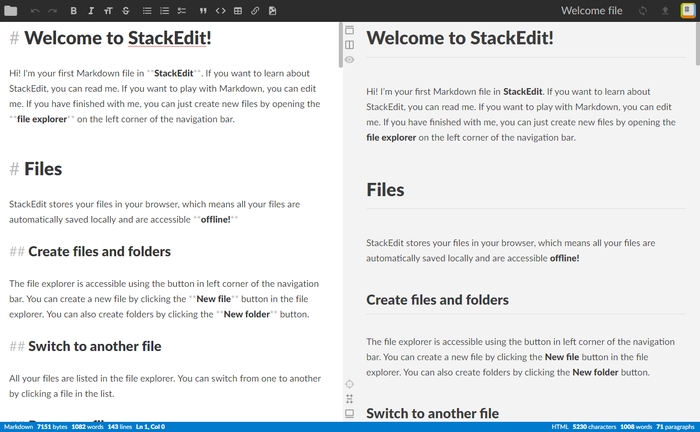
チュートリアルはスキップしてOKです。読んでもいいです。 チュートリアルが終わるとサンプルテキストの画面が出てきます。
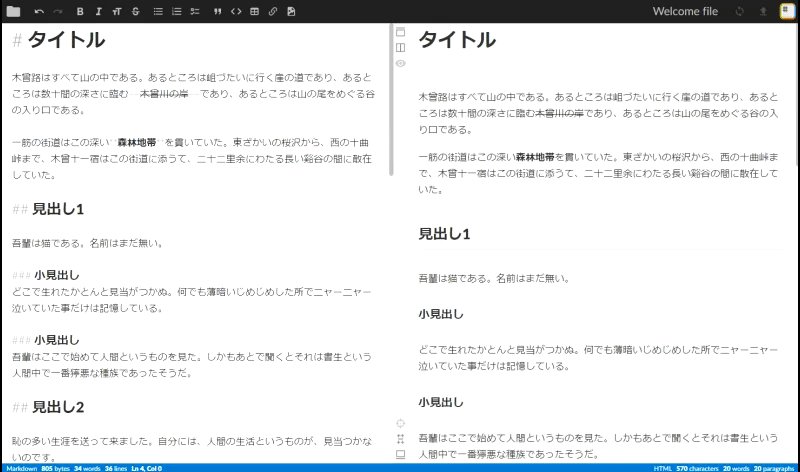
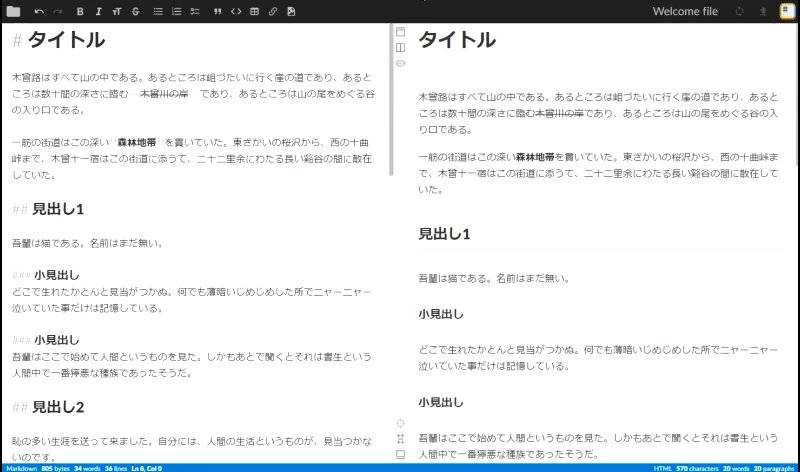
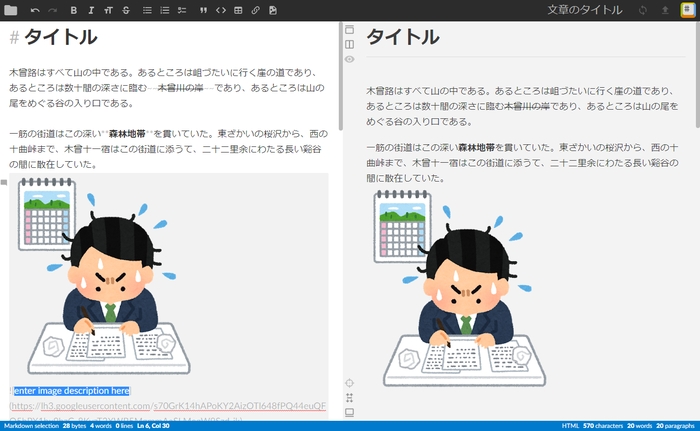
2画面に別れていて左が編集画面、右がプレビュー画面です。左側を編集すると変更内容が右側にリアルタイムに反映されます。 プレビュー画面は見るだけで編集できません。

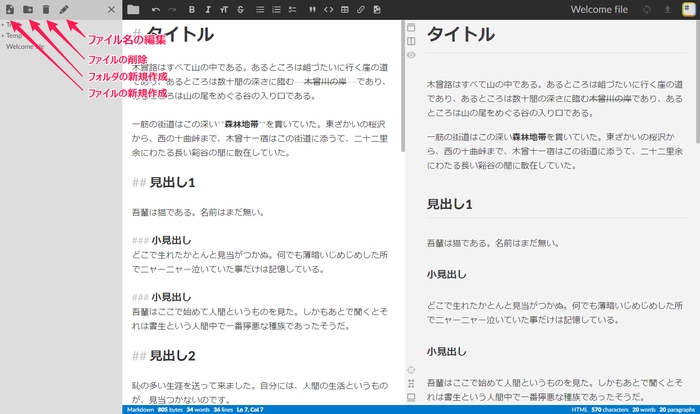
新しいファイルの作成するにはまず左上のフォルダアイコンをクリックして、書類の追加アイコンをクリック。 書類の削除、名前の変更もここからおこないます。フォルダを作ることも可能です。

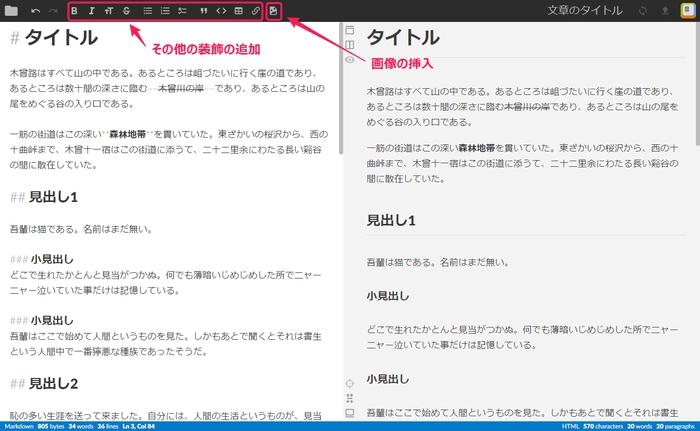
サンプルが英語で分かりにくいので日本語のサンプルを作成しました。右のプレビュー画面だけではなく、編集画面のほうにもmarkdownの効果が簡易的に反映されていることがわかると思います。
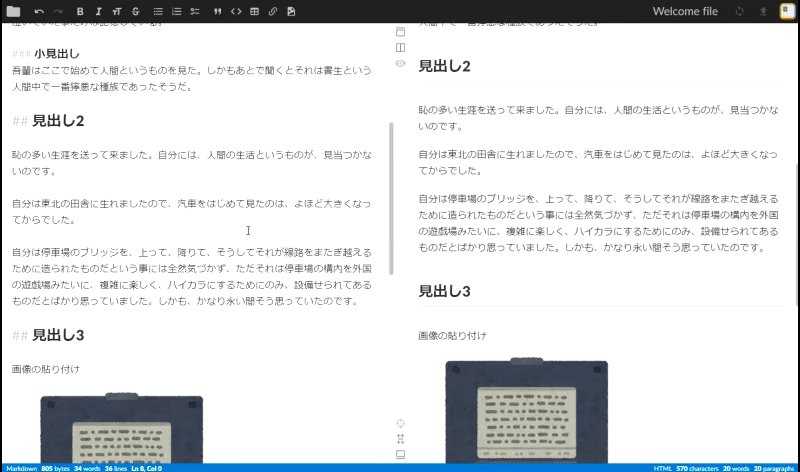
左の画面と右の画面はスクロールも同期されているので、どちらかをスクロールするとそれに合わせて、もう片方の画面がついてきます。 こんな感じです。

画像の挿入はこのアイコンをクリック。

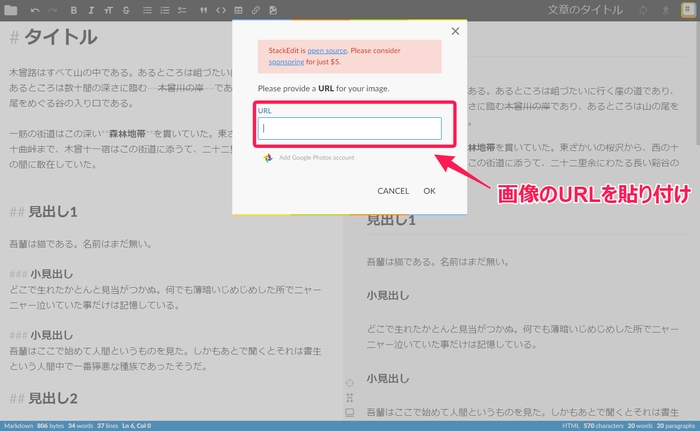
画像のURLを貼り付けてOKを押せば反映されます。

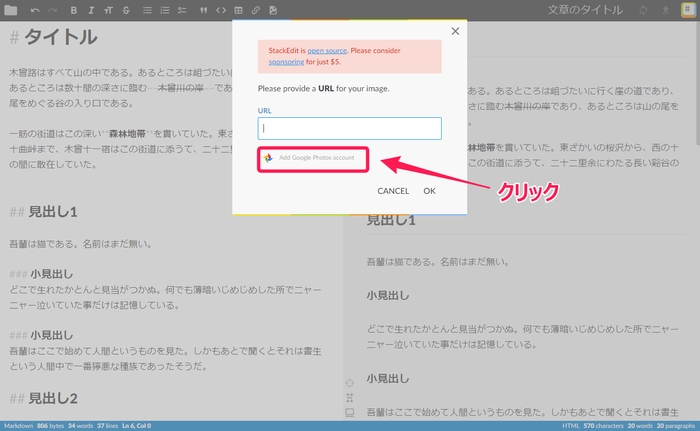
googleフォトに画像を保存していればそこから画像を選択して貼り付けることもできます。 先ほどの画像の貼り付け画面で、下のgoogleフォトのボタンをクリックしてID、パスワードを入力。

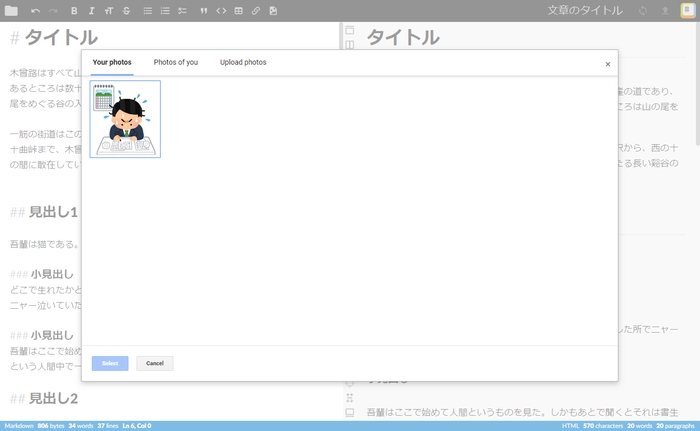
googleフォトの画像への許可をアクセスするとこのような画面が立ち上がってgoogleフォトの画像を選択するだけで貼り付けられます。

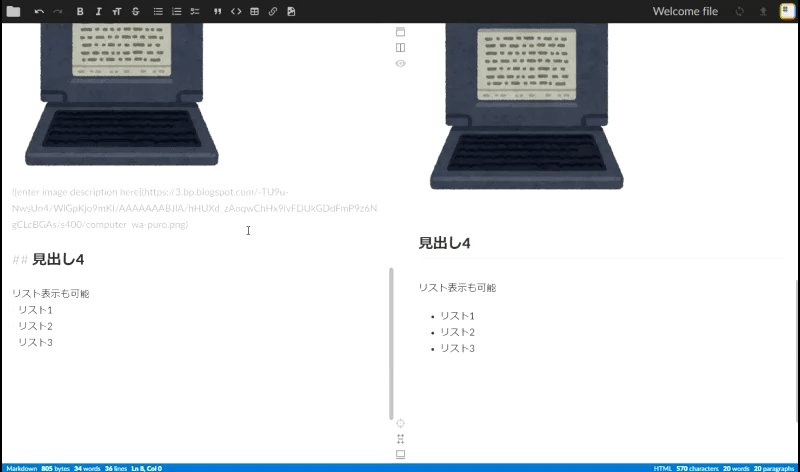
結果はこんな感じです。

操作になれてくるとかなり便利です。
ショートカットキー
文章の装飾や画像の挿入はショートカットキーでも可能です。 下記がショートカットの一覧です。
| キー | 内容 |
|---|---|
| Ctrl+s | 上書き保存 |
| Ctrl+f | 検索 |
| Ctrl+alt+f | 置換 |
| Ctrl+g | 置換 |
| Ctrl+Shift+b | 太字 |
| Ctrl+Shift+c | チェックリスト |
| Ctrl+Shift+k | コード |
| Ctrl+Shift+h | 見出し |
| Ctrl+Shift+r | 水平線 |
| Ctrl+Shift+g | 画像挿入 |
| Ctrl+Shift+i | 斜体 |
| Ctrl+Shift+l | リンク挿入 |
| Ctrl+Shift+o | 番号付きリスト |
| Ctrl+Shift+q | 引用 |
| Ctrl+Shift+t | 表 |
| Ctrl+Shift+u | リスト |
Googleドライブとの連携
作成した文章をGoogleドライブに保存することでさらに便利に安心して使えるようになるので、別の記事でその設定方法をまとめます。
書きました!(2018/04/16 追記)
ブログ執筆はクラウドエディタ「StackEdit」がおすすめ Part.2